#obsidian #关系
obsidin的图片默认是左边对齐,非常不习惯,居中更加的美观,看了B站的视频,发现使用CSS代码可以实现。第一次用CSS进行外观自定义:
- 使用pycharm新建一个css文件
- 将如下的代码放到css文件中:
img {
display: block !important;
margin-left: auto !important;
margin-right: auto !important;
}
.markdown-source-view.mod-cm6 .cm-content > * {
margin: auto auto !important;
}
-
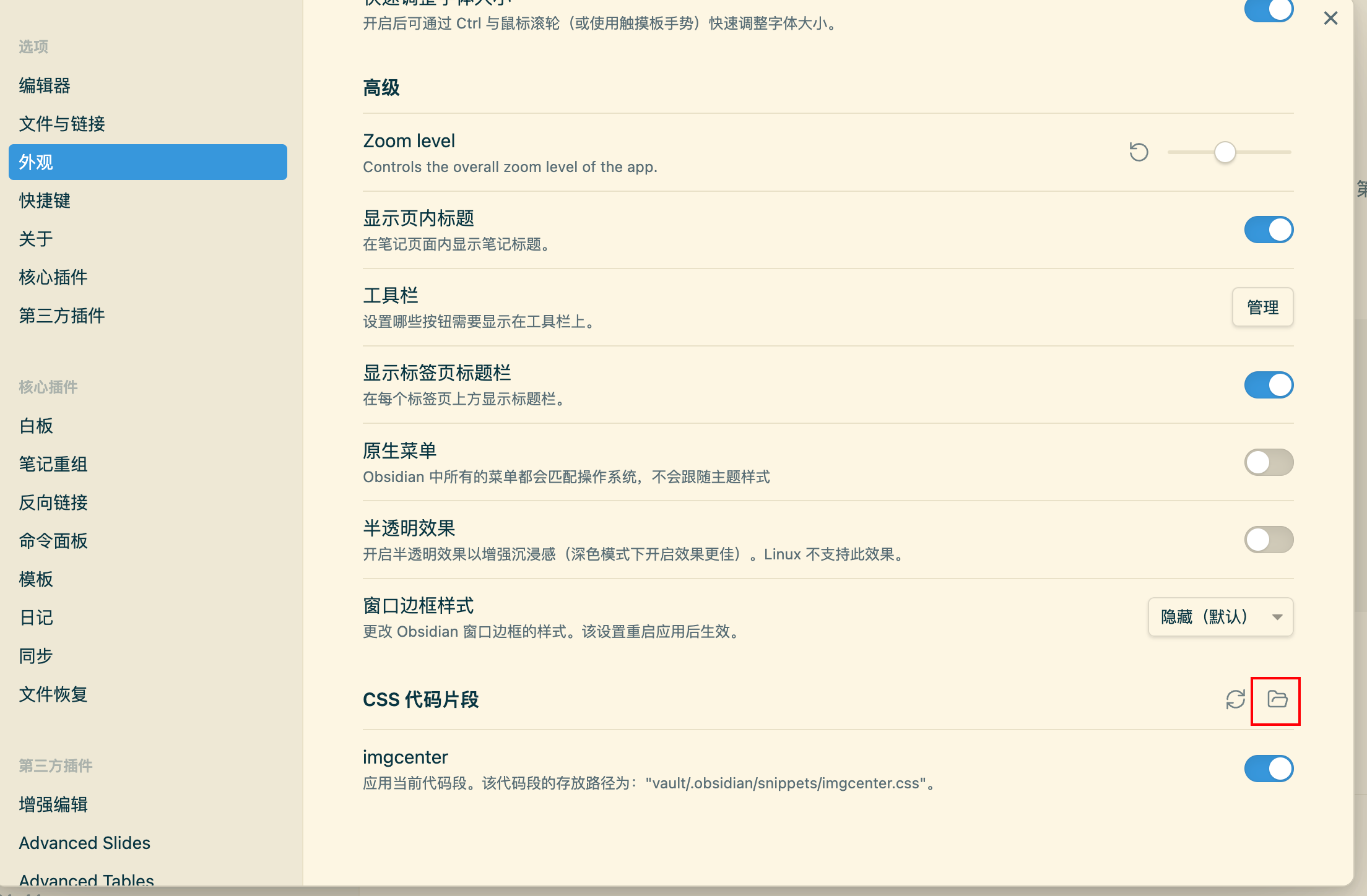
打开设置,进入外观,找到CSS代码片段的位置

-
点击上图的文件夹,将CSS文件放到这个文件夹中,然后启用这个css即可。